[Q&A] Thông tin cần biết về phiên bản Mobile-Friendly của Google
Những thông tin chính thức này được áp dụng cho những trang mạng thu thập dữ liệu cũng như trang lập chỉ mục dữ liệu cho Google index. (chỉ mục của Google cho phép cập nhật danh sách thông tin).
Nhằm giúp mọi người cùng hiểu rõ vấn đề, sau đây lời giải đáp từ chính Google cho những câu hỏi thường gặp:
1. Liệu sự thay đổi này có ảnh hưởng đến kết quả tìm kiếm khi dùng máy tính bàn hoặc máy tính bảng?
Câu trả lời là không. Phiên bản cập nhật này không gây ảnh hưởng đến những thông tin tìm kiếm bằng máy tính bàn hay máy tính bảng. Nó chỉ ảnh hưởng đến thao tác tìm kiếm trên mọi ngôn ngữ và vị trí địa lý khi bạn dùng những thiết bị di động.
2. Đây là sự ưu tiên hiển thị theo cấp trang hiển thị (page) hay cả website?
Đây là sự thay đổi theo cấp trang tìm kiếm. Ví dụ, nếu 10 trong số những trang hiển thị của bạn thiết lập chế độ Thân-thiện-với-di-động, nhưng những trang còn lại thì không, thì chỉ mười trang đó được ưu tiên hiển thị.
3. Làm sao để biết khi nào Google xác định một trang hiển thị trong website của tôi có tính thân-thiện-với-di-động?

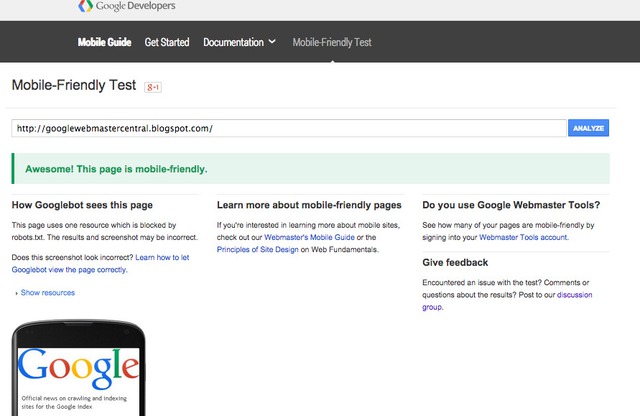
Kiểm tra từng đường link URL riêng lẻ theo thời gian thực bằng bộ công cụ Mobile-Friendly Test.
Những trang riêng lẻ có thể được kiểm tra tính thân-thiện-với-di-động bằng công cụ Kiểm tra Thân-thiện-với-di-động ( Mobile-Friendly Test )

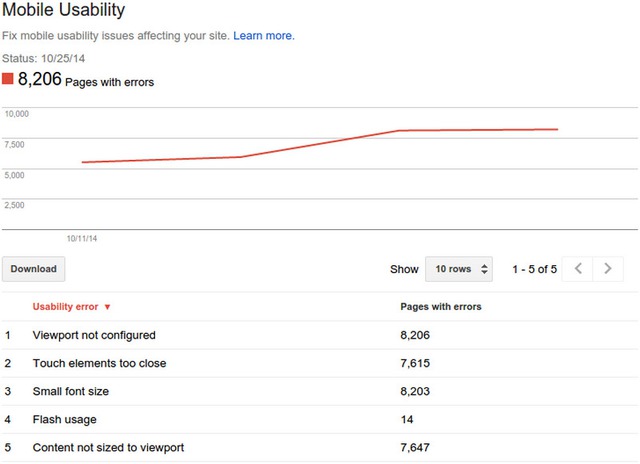
Chức năng Độ khả dụng cho điện thoại (Mobile Usability) trong Công cụ Webmaster cung cấp góc nhìn trực quan về mức độ thân thiện với di động cho toàn bộ website của bạn.
Để kiểm tra xem thông tin trên website có được thiết lập chế độ thân-thiện-với-di-động, bạn có thể dùng chức năng báo cáo Độ khả dụng cho điện thoại (Mobile Usability) trong Công cụ Webmaster, theo đường link: https://www.google.com/
Dữ liệu cung cấp cho chức năng này được thu thập dựa những thông số các chỉ mục trong website trong lần điều chỉnh gần nhất.
4. Mất bao lâu để những trang theo chế độ này được ưu tiên hiển thị?
Chúng tôi xác định liệu một trang có tính thân-thiện-với-di-động hay không, mỗi khi nó được tìm kiếm và lưu vào chỉ mục, vì vậy bạn không cần phải đợi thêm một đợt cập nhật nào nữa.
Khi một trang được xem là có tính chất này, bạn có thể đợi Googlebot của điện thoại thông minh tự động (tái) tìm kiếm và lưu lại trang hoặc bạn có thể tự đẩy nhanh quá trình xử lý bằng công cụ Fetch as Google và Submit to Index trong Công cụ Webmaster. Đối với một số lượng lớn URL, hãy cân nhắc việc gửi đi một sitemap (bản đồ trang, danh mục cập nhật những thông tin trang web của bạn). Trong sitemap, nếu di động của bạn sử dụng những URL có sẵn (như Responsive Web Design , web phiên bản di động nội dung khác phiên bản chính, hoặc dynamic serving , xử lý động trên cùng 1 URl cho cả hai trang web), thì cũng bao gồm cũng thẻ sửa đổi cuối cùng.
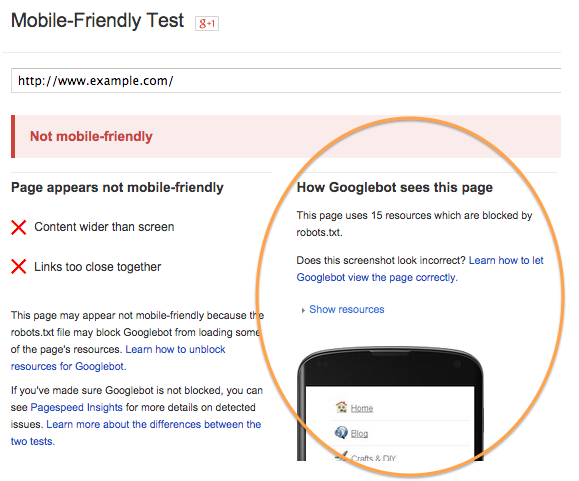
5. Tôi sở hữu một trang web di động tuyệt vời, nhưng tại sao ứng dụng Kiểm tra Thân-thiện-với-di-động đưa ra kết quả rằng web di động của tôi lại không thân-thiện-với-di-động?
Nếu một trang được thiết kế để chạy trơn tru trên những thiết bị di động, nhưng nó lại không vượt qua ứng dụng kiểm tra, thì lý do thông thường nhất là vì Googlebot của điện thoại thông minh đã bị chặn từ những nguồn tìm kiếm, như CSS và JavaScript, mà việc đó lại mang tính quyết định cho việc xác định liệu một trang có được trình bày rõ ràng và khả dụng trên thiết bị di động (đồng nghĩa với việc nó có tính thân-thiện-với-di-động) hay không. Để giải quyết, thực hiện những cách sau:
- Kiểm tra kết quả nếu ứng dụng Kiểm tra Thân-thiện-với-di-động có đưa ra những nguồn bị chặn (thường trường hợp này là do một bức ảnh chỉ mới load được một phần).
- Bật tính năng cho phép Googlebot tìm kiếm những tập tin cần thiết.
- Kiểm tra hai lần để đảm bảo trang của bạn vượt qua ứng dụng kiểm tra.
- Sử dụng hai công cụ Fetch as Google cùng với Submit to Index và gửi tập tin cập nhật robot.txt đến Google để thúc đẩy quá trình tái xử lý của trang cập nhật (hoặc chỉ cần đợi Google tự động tái tìm kiếm và lập chỉ mục cho trang).

Lý do thông thường nhất lý giải việc vì sao một trang di động không vượt qua ứng dụng Kiểm tra là vì Googlebot của điện thoại thông minh đã bị chặn từ những nguồn tìm kiếm, như CSS và JavaScript, mà việc đó mang tính quyết định cho việc xác định tính thân-thiện-với-di-động của trang.
Nói cách khác, chủ sở hữu trang web nên bật chế độ cho phép Googlebot tìm kiếm tất các nguồn cho một trang (bao gồm CSS, JavaScript, và những hình ảnh), nhằm giúp Google tải ảnh, lập chỉ mục, và trong trường hợp này, đánh giá tính thân-thiện-với-di-động của trang.
6. Chuyện gì sẽ xảy ra nếu tôi lập liên kết với một trang web không thân-thiện-với-di-động?
Trang của bạn vẫn được xem là “thân-thiện-với-di-động” ngay cả khi nó liên kết với một trang không có tính này, ví dụ như một trang được thiết kế cho những thiết bị lớn hơn như máy tính bàn.
Mặc dù đó không phải là trải nghiệm tốt nhất cho những người truy cập trang bằng di động để lướt từ một trang thân-thiện-với-di-động sang một trang danh riêng cho máy bàn, nhưng chúng tôi hy vọng rằng với việc càng nhiều trang web trở nên thân-thiện-với-di-động, thì lập liên kết kiểu này không còn là vấn đề.
7. Liệu Google có thiên vị trong việc nâng thứ tự hiển thị thân-thiện-với-di-động cho những trang sử dụng Responsive Web Design (RWD) (mà sử dụng URL giống nhau và HTML giống nhau cho cùng phiên bản máy tính bàn và di động) thay vì việc lập nên những trang web di động riêng lẻ (như www cho máy bàn và m.domain.com cho di động)?
Câu trả lời là không. Tính thân-thiện-với-di-động của cả hai trường hợp được đánh giá như nhau, cho dù bạn dùng RWD (web phiên bản di động nội dung khác với phiên bản chính), URL di động riêng lẻ, hoặc dynamic serving (xử lý động 1 URL cho cả hai trang web) cho cấu hình của bạn.
Nếu trang web của bạn dùng URL di động riêng lẻ hoặc dynamic serving, chúng tôi đề nghị bạn xem lại bảng hướng dẫn Mobile SEO để đảm bảo rằng Google chắc chắn đang tìm kiếm và lập chỉ mục cho những trang di động của bạn.
8. Liệu trang web/ trang hiển thị của tôi có biến mất trong danh sách kết quả tìm kiếm bằng di động nếu nó không có tính thân-thiện-với-di-động?
Dù sự thay đổi về tính thân-thiện-với-di-động mang tính quan trọng, chúng tôi vẫn sử dụng nhiều quy chuẩn khác để xếp thứ tự hiển thị cho danh sách tìm kiếm. Mục đích của truy vấn tìm kiếm vẫn là một dấu hiệu mạnh nhất – vì vậy, thậm chí nếu một trang có nội dung chất lượng cao nhưng không có tính thân-thiện-với-di-động, nó vẫn có thể được thứ tự hiển thị cao khi nó sở hữu nội dung tuyệt vời để tìm kiếm.
9. Chuyện gì sẽ xảy ra nếu người truy cập trang của tôi chỉ dùng máy bàn? Vậy thì không cần phải tạo ra một trang web có phiên bản dành riêng cho di động đúng không?
Không hẳn. Số liệu thống kê cho thấy càng ngày càng nhiều người chuyển sang “chỉ dùng đi động” – hoặc vì họ không hề có máy tính bàn hoặc vì họ sẽ không thay thế máy tính bàn của mình. Thêm nữa, một trang web không thân-thiện-với-di-động sẽ không thu hút được nhiều lượt truy cập từ di động vì lý do trên.
Phiên bản cập nhật thân-thiện-với-di-động sẽ áp dụng cho việc tìm kiếm bằng di động được thực hiện trên tất cả các trang web, bất kể ngôn ngữ, khu vực, tỷ lệ dùng điện thoại di động truy cập tới website phiên bản máy bàn.
>> Nhanh tay kiếm lời nhờ Google thay đổi thuật toán
Mai Phương
